Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- nginx
- 리액트
- Pull
- deveops
- 클라우드
- 배포자동화
- react
- 배포
- slack
- PIPELINE
- 자동화
- node.js
- 조인
- CI/CD
- CSS
- azure devops
- 데이터타입
- azure deveops
- aws devops
- 데브옵스
- 도커
- devops
- 자동배포
- MySQL
- git
- docker
- Azure
- github
- AWS
- 마이에스큐엘
Archives
- Today
- Total
Full_Stack developer
JS 의 데이터 종류 본문








자료형을 알려주는 typeof
- 해당 자료형이 어떤 것인지 알려주는 것!

형 변환
성적을 구하는 프로그램 만들기

- 그런데 결과값이 좀 이상하죠?
- Prompt 로 입력 받은 값은 “문자”로 저장이 됩니다!
- “80” + “50” = “8050” → “8050” / 2 → 4025
JS의 자동 형변환 !
- 처음에는 편할 수도 있지만 큰 문제를 일으키게 됩니다.
- 방금도 Error 가 떴으면 바로 문제를 수정 했겠지만, Error 가 뜨지 않고 프로그램이 구동이 되었죠!
- 지금은 작은 프로그램이라 문제가 없었지만, 프로그램이 더 커진다면 의 도하지 않았지만 정말 중대한 문제를 일으킬 수도 있습니다.
- 만약, 비트코인 거래 사이트라면?
명시적 형변환
- 자동 형변환에 의존 하지 않고 개발자가 직접 형 변환을 시키는 것!
- 문자로 변환 → String();
- 숫자로 변환 → Number();

변수(Variable)




var 의 문제점
- 중간의 같은 이름의 변수를 다시 선언해도 기존의 변수에 덮어 씌움
- 변수를 선언 했다는 건 분명이 다른 데이터를 넣으려는 것인데, 그것을 기존의 데이터에 덮어 씌우면!? → 문제 발생!
- 그리고 변수가 {블록 단위} 에서 끝나는 것이 아니라, 자기 맘대로 전역 으로 돌아다니고 영향력을 행사함 → 의도치 않은 문제 발생!
- 따라서 ES6 문법 부터는 var 대신 let 사용을 권장



변수 기본 규칙1
- 변수 이름으로는 문자/ 숫자/ $/ _ 만 사용 가능

변수 기본 규칙2
- 첫 글자는 숫자가 될 수 없다.

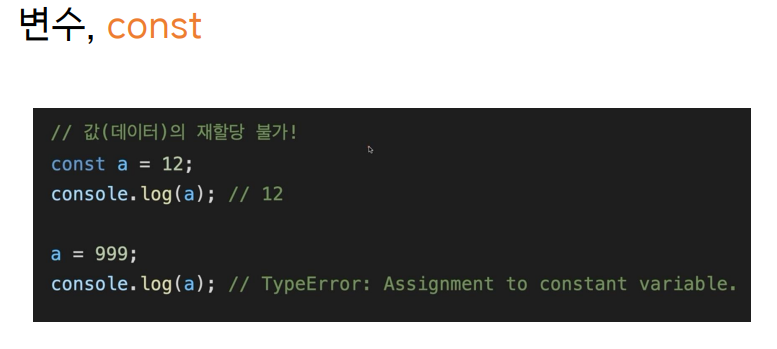
변수 기본 규칙3



변수 기본 규칙4
- 변수 이름은 읽기 쉽도록 센스 있게!

변수 기본 규칙5
- 상수는 대문자로 선언해서 다른 개발자도 알 수 있게 해주세요

문자 + 변수를 동시에 쓰고 싶을 때!
- 메소드의 매개 변수로 넣어서 사용
- Console.log(“문자”, 변수, “문자”);
- + 연산자를 사용해서 변수를 문자로 변환 후 더하여 사용
- Console.log(“문자” + 변수 + “문자”);
- 백틱 문자 사용
- `문자를 쓰다가 변수를 쓰고 싶으면 ${variable} 처럼 쓰면 됩니다`
'FE > Javascript' 카테고리의 다른 글
| JS 기초 (표기법)! (0) | 2024.02.05 |
|---|

